 タブレットPCマルチタッチ教材
タブレットPCマルチタッチ教材

Webページ教材なので、普通のアプリとはちがってインストール不要です。
このサイトからすぐ利用できます。
「マルチタッチ、ジェスチャー」を利用できるのがタブレットの特徴です。
2本指で行うピンチ、回転などの操作は説明がいらないくらいとても直感的です。
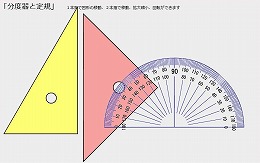
「分度器と定規」

三角定規の角度、2つの三角定規を合わせたときの角度を分度器で測ることができます。
1本指で分度器と定規の移動、2本指で移動、拡大縮小、回転ができます。
合わせやすいように、5度の単位で回転させています。
「分度器と定規」の表示
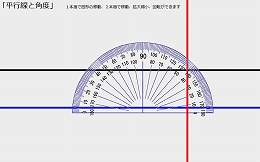
「平行線と角度」

2本の平行線と1本の直線が交わるときの角度を分度器で測ることができます。
線は移動と回転ができます(拡大縮小はできません)。
平行線の1本を回転させるともう一方も回転して平行を保ちます。
同位角、錯角、対頂角の学習に用いて下さい。
「分度器と定規」の表示
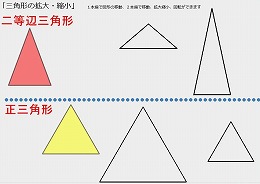
「三角形の拡大・縮小」

小学校6年生算数の学習内容です。
二等辺三角形と正三角形を拡大縮小して、右側の画像の重なるかどうかを確かめさせることができます。
拡大縮小しても角の大きさが変わらないことに着目させて下さい。
「三角形の拡大・縮小」の表示
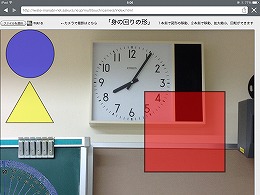
「身の回りの形」

小学校2年生算数の学習内容です。
身の回りの物の形について意識させるためのソフトです。
左上のボタンをタッチしてカメラを起動します。カメラで撮影すると画像が画面に表示されます。
この画像に三角、四角、円を重ねて物の形について意識させます。
タブレットに保存してある画像を読み込み、その画像に図形を重ね合わせもできます。
「身の回りの形」の表示
教材について
基本情報
- 対象:児童生徒、教職員
- 種別:Javascriptで作る教材
- 公開:平成27年6月
- 開発者:岩手県立総合教育センター (奥田昌夫)
- 動作環境:HTML5に対応、JavaScriptが作動可能な機種、ブラウザで作動します
タブレット : iPad (Apple社製), Android(各社製)
スマートフォン: iPhone (Apple社製), Android(各社製)
Windows8.1でマルチタッチに対応している機種 のブラウザ: IE - 利用ライブラリ: hammer.js (http://hammerjs.github.io/)
をマルチタッチのライブラリとして利用しました
Q&A
- Q コンピュータで作動しますか?
A Windows8.1タッチパネルのPCで作動します。マウスでは拡大・縮小、回転の操作ができません - Q 画面に表示されません、移動ができません
A 古いブラウザでは表示や移動ができない可能性があります。最新のブラウザをご利用下さい - Q 写真の縦横比が正しくなく、画像がゆがみます
A iPadを基準として作成しました。ご了承下さい
サンプル教材

Javascriptでマルチタッチ教材作成のためのサンプルです。
- 基本サンプル
タップ、ダブルタップにも対応しています。移動しても元の位置に戻ります - サンプル1
1つの画像を移動、拡大縮小、回転ができます。移動しても元の位置に戻りません -
サンプル2
2つの画像を移動、拡大縮小、回転ができます
教材のダウンロード
プログラム、ライブラリ、画像全てが入っています。
Javascriptでマルチタッチのソフトを作成する場合の参考にして下さい。
