
案内文やチラシ、ポスター等のタイトルは、文字を大きくしたり、飾り文字を使うと効果的に表現できます。「一太郎」には、標準で飾り文字を作成できる「JSフォントエフェクト」ツールが付属してきます。
「JSフォントエフェクト」ツールは、文字にグラデ−ションを付けたり、変形させたりできるので、インパクトのある文字を作成できます。「JSフォントエフェクト」ツールで作成した文字は、一つの枠として扱われますので、移動したり大きさを変えたりするときには、枠単位で操作します。



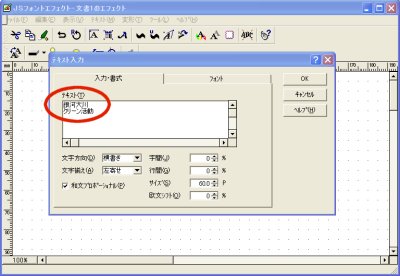
「銀河大川」と入力して改行します。(改行するときには、「Enter」キーを一回押します。)
「クリーン活動」と入力します。
※ 日本語入力するためには、「ATOK」を起動する必要があります。「ATOKパレット」は表示されていますか?

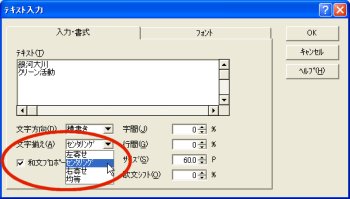
次に、左図のように、「文字揃え」の▼マークをクリックし、さらに「センタリング」をクリックします。
「OK」ボタンをクリックすると、作成した文字が編集画面に表示されます。

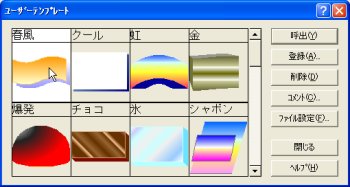
ツールボックスの「ユーザテンプレート」アイコンをクリックします。

左図のような「ユーザテンプレート」ダイアログが表示されますので、ここでは、「春風」をクリックし、右側にある「呼出」をクリックします。

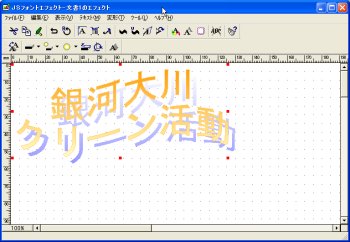
右図のように、編集画面上に装飾された文字が表示されます。

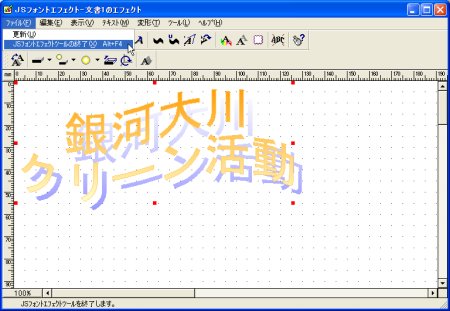
メニューバーの「ファイル」をクリックし、表示されたプルダウンメニューの中にある「JSフォントエフェクトツールの終了」をクリックします。

右図のように、作成した文字が、「一太郎」上に表示されます。
作成したタイトルの大きさを変えたい場合には、タイトルの部分で左クリックし、右下にあるハンドル(■マーク)にマウスポインタを合わせてドラッグします。
作成したタイトルの位置を変えたい場合には、タイトルの部分で左クリックし、そのままドラッグします。